
JavaScript, React, Next.js 등 사용하는 기술에 대한 이해도를 높이는 것과 함께 중요한 부분이 CS 지식인 것 같다. 아무래도 비전공자이기 때문에 더욱 약할 수 밖에 없는 부분. 주요한 개념들은 간단하게 정리하며 내 것으로 만들어보자.
시작하기에 앞서, 주요한 개념을 Clip해서 볼 수 있는 자료들이 많지만 전체적인 맥락과 함께 조금 캐주얼하게 IT 배경지식을 접하고 싶으면 책으로 읽어보는 것도 좋은 것 같다. 생각 날때마다 몇 개씩 골라 읽는 용도로 좋은 책을 발견해서 간단히 공유! 기본이 되는 IT의 구성 요소인 하드웨어, 소프트웨어, 통신, 데이터에 대해 심플하게 설명해둔 책이다. 나도 구매하고 이제 슬슬 읽어보려 한다. 다 읽으면 후기를 올려야지.
1일 1로그 100일 완성 IT 지식 | 브라이언 W. 커니핸 - 교보문고
1일 1로그 100일 완성 IT 지식 | 복잡한 IT 세상을 선명하게 읽는 디지털 문해력 기르기 챌린지IT 지식은 분명 복잡하지만 인생처럼 혼잡하지는 않다. 필요한 지식을 습득하면 막연한 불안감에서 벗
product.kyobobook.co.kr
그럼 이제 본론으로 넘어가서 기술 면접에서도 종종 물어보는 CS 지식 몇 가지를 심플하게 정리해보자.
✅ 객체 지향 프로그래밍(Object-Oriented Programming, OOP)
객체 지향 프로그래밍은 데이터와 그 데이터를 조작할 수 있는 과정을 객체라는 단위로 조직화하는 프로그래밍 패러다임을 의미한다. 데이터를 추상화시켜 속성(attribute)와 메서드(method)를 가진 객체로 만들고 그 객체들 간의 상호작용을 통해 로직을 구성한다.
- 장점: 코드 재사용 및 유지보수성 용이, 대형 프로젝트에 적합
- 단점: 처리 속도 느림, 설계시 많은 시간 필요, 객체 많아질 수 밖에 없어 용량이 커짐
OOP의 대표적인 특성
- 캡슐화: 변수와 함수를 하나의 단위로 묶는 것, 주로 정보 은닉에 활용
- 상속화: 이미 정의된 상위 클래스의 모든 속성와 연산을 하위 클래스가 물려 받는 것
- 추상화: 객체들의 공통적인 특징을 도출하는 것
- 다형성: 하나의 변수 또는 함수가 상황에 따라 다른 의미로 해석될 수 있는 것
✅ 프로세스와 스레드의 차이
프로세스는 운영 체제에서 실행중인 프로그램의 인스턴스를 의미한다. 각 프로세스는 독립된 메모리 공간에서 실행된다.
- ex: 웹 브라우저를 실행하면, 웹 브라우저 프로그램에 대한 프로세스가 생성됨. 이 프로세스는 다른 프로그램(ex: VSCODE, 텍스트 에디터, ...)과 독립적으로 운영된다. 각 프로그램은 자신만의 메모리 공간을 할당 받아 사용한다.
스레드는 프로세스 내에서 실행되는 실행 단위, 프로세스의 자원을 공유하며 효율적인 작업 단위를 가능하게 한다. 스레드는 하나의 프로세스 내에서 각 Stack 영역을 할당 받고, Code, Data, Heap 영역은 공유한다.
- ex: 웹 브라우저 프로세스 내에서 여러 웹 페이지를 탭으로 열 때, 각 탭은 독립적인 스레드로 처리 될 수 있다. 이렇게 하면 하나의 웹 페이지가 로딩되는 동안 다른 웹 페이지를 볼 수 있으며, 사용자 경험이 향상된다. 이 경우, 모든 탭(스레드)은 동일한 웹 브라우저 프로세스의 자원을 공유한다.
✅ 멀티 프로세스와 멀티 스레드의 차이
멀티 프로세스는 여러 프로세스가 동시에 실행되는 것을 말하며, 각 프로세스는 독립된 메모리 공간에서 실행된다.
- 장점: 하나의 프로세스에서 문제가 발생해도 영향이 전파되지 않아 안정적.
- 단점: 잦은 컨텍스트 스위칭으로 인한 오버헤드가 발생될 수 있음, 프로세스 사이의 통신이 어려움
멀티 스레드는 하나의 프로세스 내에서 여러 스레드가 동시에 실행되는 것을 의미, 메모리와 자원을 공유한다.
- 장점: 자원 공유, 시스템 자원 효율성 증가, 처리 비용 감소
- 단점: 하나의 스레드에 문제가 생기면 전체 프로세스에 영향, 자원 공유로 인한 동기화 문제, 디버깅이 까다로움
잦은 컨텍스트 스위칭으로 인한 오버헤드에 대한 부가 설명(by gpt)
멀티 프로세스 환경에서는 여러 프로세스가 동시에 실행됩니다. 각 프로세스는 독립된 메모리 공간을 가지며, 운영 체제의 스케줄러에 의해 CPU 사용 시간이 할당됩니다. "컨텍스트 스위칭"은 CPU가 현재 실행 중인 프로세스에서 다른 프로세스로 전환할 때 발생하는 과정을 말합니다. 이 과정에서 운영 체제는 다음과 같은 작업을 수행합니다:
- 현재 프로세스의 상태 저장: CPU가 현재 실행 중인 프로세스의 상태를 저장합니다. 이 상태에는 CPU 레지스터 값, 프로그램 카운터, 스택 포인터 등이 포함됩니다. 이 정보는 나중에 프로세스가 다시 CPU를 할당받았을 때 이전 상태로 돌아갈 수 있게 합니다.
- 다음 프로세스의 상태 복원: 다음에 실행될 프로세스의 이전 상태를 CPU에 로드합니다. 이는 그 프로세스가 마지막으로 실행됐을 때 저장된 상태입니다.
- 실행 전환: CPU는 저장된 다음 프로세스의 상태를 바탕으로 실행을 시작합니다.
이러한 컨텍스트 스위칭 과정은 운영 체제의 중요한 기능이지만, 오버헤드를 발생시킵니다. 오버헤드란 컨텍스트 스위칭 과정에서 실제로 유용한 작업을 수행하지 않고 시스템 자원을 소모하는 것을 말합니다. 프로세스 상태를 저장하고 복원하는 데 시간이 걸리며, 이 과정 중에 CPU는 유용한 계산을 수행하지 않습니다. 따라서, 프로세스 간에 너무 자주 컨텍스트 스위칭이 발생하면, 시스템의 전체적인 성능이 저하될 수 있습니다.
멀티 프로세스 환경에서 프로세스의 수가 많거나, 프로세스들이 자주 전환되어야 하는 경우 컨텍스트 스위칭의 오버헤드가 두드러질 수 있습니다. 이로 인해 CPU 사용 효율이 떨어지고, 프로그램의 실행 시간이 길어질 수 있습니다. 이러한 문제는 멀티 쓰레딩이나 비동기 프로그래밍 같은 다른 동시성 모델을 사용함으로써 완화될 수 있습니다. 이러한 모델들은 컨텍스트 스위칭의 비용을 줄이는 방법을 제공하며, 더 효율적인 CPU 사용과 더 빠른 프로그램 응답 시간을 가능하게 합니다.
✅ Stack과 Queue의 차이
스택은 후입선출(Last In First Out, LIFO) 방식으로 작동하는 자료 구조이다. 가장 마지막에 추가된 요소가 가장 먼저 제거된다. 삽입 연산은 push, 삭제 연산은 pop이다.
- 웹 브라우저 방문기록 뒤로가기, 실행 취소(Undo), 역순 문자열 만들기, Call Stack, ...
큐는 선입선출(First In First Out, FIFO) 방식으로 작동하는 자료 구조이며, 가장 먼저 추가된 요소가 가장 먼저 제거된다. 삽입 연산은 enqueue, 삭제 연산은 dequeue를 사용한다.
- 은행 업무, 대기열 순서와 같은 우선 순위 작업 예약, Task Queue, ...
✅ List, Map, Set의 차이
- List: 순서가 있는 데이터 집합, 중복된 요소의 저장을 허용. 순서를 보장하므로 인덱스로 원소에 접근 가능하다. 크기는 가변적.
- Map: 키와 값의 쌍으로 데이터를 저장하는 구조, 각 키는 유일해야 하며 키를 통해 값을 조회할 수 있다. 해시 테이블 형식이기 때문에 검색 속도가 빠르다.
- Set: 중복되지 않은 유일한 요소들의 집합, 순서를 보장하지 않는다. 역시나 해시 테이블 형식이기 때문에 검색 속도가 빠르다.
✅ 라이브러리와 프레임워크의 차이
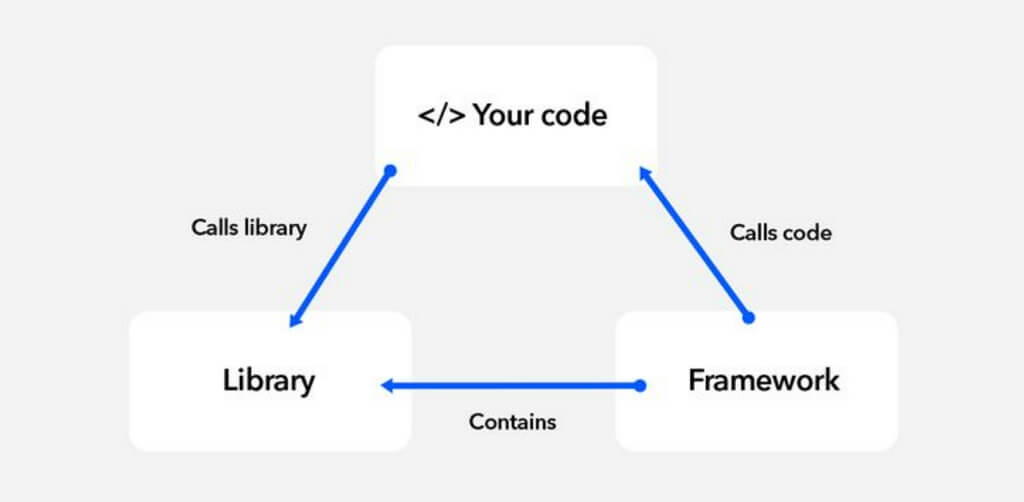
라이브러리는 특정 작업을 수행하기 위한 함수나 클래스의 집합으로, 개발자가 애플리케이션 코드에서 호출하여 사용한다. 반면, 프레임워크는 애플리케이션 구조를 정의하는 더 광범위한 코드의 집합으로, 특정 방식으로 애플리케이션을 구축하도록 강제하는 역할을 한다. 프레임워크는 '제어의 역전(Inversion of Control)' 개념을 사용하여 코드가 프레임워크에 의해 호출되는 방식이다.
라이브러리와 프레임워크는 소프트웨어 개발에서 코드 재사용성, 설계 지침 제공, 개발 과정의 효율성 증대 등을 위해 사용되는 중요한 도구들이다. 두 용어는 종종 교차해서 사용되기도 하지만 기본적인 차이점이 있다.
라이브러리
라이브러리는 특정 기능을 수행하기 위해 미리 컴파일된 코드의 집합이다. 개발자는 라이브러리를 사용해 특정 작업을 수행하는 함수나 모듈을 호출함으로써 개발 과정을 간소화할 수 있다. 라이브러리는 호출하는 쪽의 애플리케이션 흐름을 제어하며, 필요할 때 선택적으로 사용할 수 있다.
- React, jQuery, ...
프레임워크
프레임워크는 애플리케이션의 특정 구조를 따르는데 도움을 주는 코드와 도구의 집합이다. 프레임워크는 '무엇을 해야 하는지'를 넘어서 '어떻게 해야 하는지'에 대한 지침과 패턴을 제공한다. 프레임워크 내에서 개발자는 주어진 구조와 규칙에 따라 코드를 작성해야 하며, 프레임워크가 애플리케이션의 흐름을 제어한다. 이는 제어의 역전(Inversion of Control)이라고 불리는 개념으로, 프레임워크가 애플리케이션 코드를 호출한다.
- Next.js, Angular, Vue, Spring, ...

- 제어 흐름: 라이브러리를 사용하는 코드(애플리케이션)는 애플리케이션의 흐름을 제어하며, 라이브러리는 단지 그 기능을 호출한다. 반면, 프레임워크는 애플리케이션 코드를 호출하며 애플리케이션의 흐름을 제어한다.
- 사용의 유연성: 라이브러리는 개발자가 필요에 따라 선택적으로 사용할 수 있지만, 프레임워크는 그 사용이 애플리케이션 전반에 걸쳐 특정 규칙과 구조를 따라야 한다.
- 목적: 라이브러리는 애플리케이션 개발에 있어 특정 기능이나 유틸리티를 제공하는 반면, 프레임워크는 애플리케이션의 전체적인 구조와 생명주기를 관리하는데 초점을 맞춘다.
결론적으로, 라이브러리와 프레임워크는 모두 소프트웨어 개발을 용이하게 하지만, 그 접근 방식과 목적에 차이가 있다.
'Today I Learned' 카테고리의 다른 글
| [프로젝트 돌아보기 프로젝트] 두 번째, Vanilla-extract를 사용한 이유? (0) | 2024.04.17 |
|---|---|
| [프로젝트 돌아보기 프로젝트] 첫 번째, Next.js 프로젝트에서 React-query가 필요할까? (0) | 2024.04.08 |
| REST API란? (0) | 2024.03.08 |
| 코드잇 스프린트 프론트엔드 부트캠프 후기 (2) | 2024.03.04 |
| 세 번째 프로젝트 회고 (0) | 2024.03.04 |
